|
|
 subscribe
subscribe
|
 subscribe subscribe
|
|
adding favicons |
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
Userland Frontier: adding a favicon
[Macro error: There is no glossary entry named "Geek Times"]
In April 2003, with the release of the Apple Safari web browser for "Mac OS X", I became aware of favicons. Tiny icons, shown in favorites lists as another way to quickly recognize a web site, favicons are relatively new to the Macintosh platform.
The image below shows a favicon just to the right of the URL; it's a reduced version of the new "Geek Times" logo, shown at right.
You can use GraphicConverter to reduce a square image portion down to 16 x 16 pixels at a depth of 256 colors and save it as an .ICO (Microsoft Windows Icon format) file. This document will show how I added this favicon to all of the web pages rendered by Userland Frontier 9.0 under Mac OS X 10.2.5.
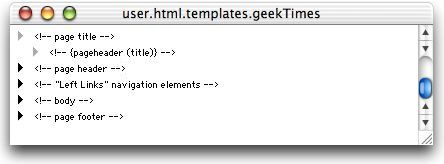
In the following image you can see how I edited my template and converted the call to pageHeader() to a comment (so that at some future time I can see what had been going on.
 Why? Because this call to pageHeader() only lets us specify the title, and we'll need to specify a favicon for the web page(s). So what are we going to do instead, to have an HTML page header generated for us?
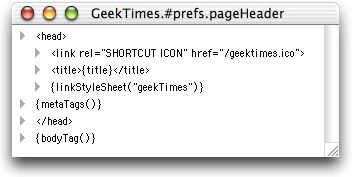
We'll gate the same functionality as that call to pageHeader() my creating an item entitled pageHeader in the #prefs table at the top level of the Frontier database, as shown next.
 The line of most interest here is the association of an icon file with the favicon label of "SHORTCUT ICON". I think this line ought to appear first, but I can't remember why at this moment. <link rel="SHORTCUT ICON" href="/geektimes.ico"> Instead of the relative /favicon.ico one can also specify the appropriate URL, such as http://www.site.com/images/favicon.ico, but at first blush I couldn't figure out how to get Frontier to do this for me. (I think it goes without saying that you must place your favicon file at the location in your web site hierarchy that you've specified. Since I show my icon file is at the top level (the leading slash) then that's where I put my favicon.) You may have noticed the call to linkStyleSheet("name") above. What's that? Well, it's something over which I stumbled while researching favicons: this is how you can start adding style sheets to your web site.
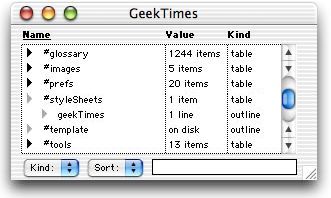
To add a style sheet, albeit an empty one, I added a table entitled #styleSheets at the top level of my GuestDB. Should you choose to have only one style sheet it canonically would be named default. I've chosen to flaunt this convention.
 And since I haven't spent the time researching how I ought to migrate rendering to Cascading Style Sheets (CSS) I'll leave it empty for now, but there as a reminder that there's always something more to learn. UPDATE: almost two years later I finally switch from HTML to CSS and have use for stylesheets. Read all about it!
|
| This page is part of the Userland Frontier WebRing. |  |
List all this webring's pages; visit another page; add your page to this webring. |
| Have you found errors nontrivial or marginal, factual, analytical and illogical, arithmetical, temporal, or even typographical? Please let me know; drop me email. Thanks! |